3 طرق لفحص موقعك ومطابقته للمعايير
أكتب إليكم هذه التدوينة بعد ملاحظتي ..أثناء متابعة بعض المواقع العربية أجد بالفوتر بأسفل xhtml Validated or css Validated أي أنه مطابق للمعايير كـ xhtml,css وطبعا أفرح بهذا الأمر لأنه سيعني أنتشار وعي كبير بين الناس بمدي أهمية مطابقة المعايير ليس لمجرد ركوب الموجة والتقليد وأن الموقع مطابق للمعايير وأنظمة الويب 2.0 …ولكن هذا المعايير ومدي مطابقة موقعك لها ..تستفيد منها بعدة أشياء منها ..
سرعة تصفح الموقع
– التوافقية مع أغلب المتصفحات مثل IE , Firefox, Safari , Google Chrome …etc
– ايضا التوافق مع المعايير يجعل موقعك صديق مع محركات البحث أكتر ..لو اتبعت بعض الأرشادات ..في xhtml
وهذا ينطبق علي موقعك أيا كان نوعه ..منتدي ، مجلة محتوي ، سكربيت ، موقع ثابت أو ببرمجة خاصة .. سيكون سهل تحديثه مستقبلا ..واضافة اي تنسيقات مختلفة ، ولكن ما اره هو بعض اصحات المواقع والمنتديات يضع لوحة تحت أو أيقونه تدل علي أن موقعه مطابق للمعايير وتدخل تفحص تلاقي بلاوي ..مثلا فوق 600 خطأ بـ xhtml, وايضا أخطاء كتير بـ css فلماذا تضع هذه العلامة اذن ..هل لجهل وعدم وعي !!؟ وهذا ما سأوضحه هنا …أو مجرد تقليد وروشنة ونضيف اي ايقونات حلوة يا معلم …تضبط التصميم .. 🙂
كيف تفحص موقع ما ..هناك عدة طرف لفحص الموقع ومدي مطابقته للمعايير سواء كـ xhtml,css …من خلال موقع : http://validator.w3.org/ لفحص xhtml أو موقع http://jigsaw.w3.org/css-validator/ لفحص …css
1- ستذهب إلي الموقع الأول ..الخاص بفحص كود xhtml من هنا ..
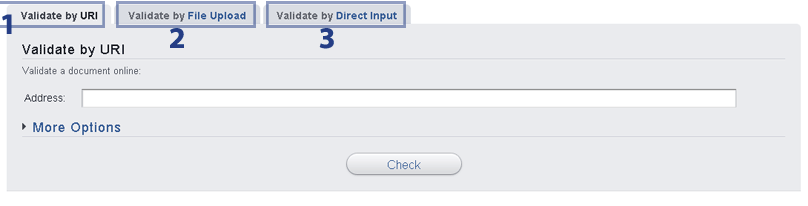
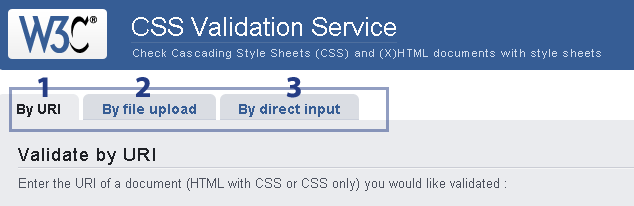
2- ستجد الموقع يحتوي علي عدة تبويبات ..هنا
– التبويب الأول ..يمكنك من خلاله فحص الموقع بالعنوان ..مثلا .. www.msn.com أو www.google.com ..أي رابط الموقع أو رابط السكربيت أو المنتدي ..علي حسب www.site.com/vb ، wwww.site.com/blog
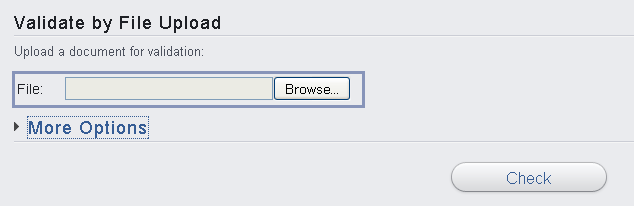
– التبويب الثاني : يمكنك من خلاله فحص الموقع من خلال رفع ملف html المراد فحصه ..مثلا تنشي موقع علي جهازك الشخصي ..وتريد فحصه ..من خلال رفعك لملف html إلي الموقع سيقوم بفحصه وإعطاءك النتيجة ..
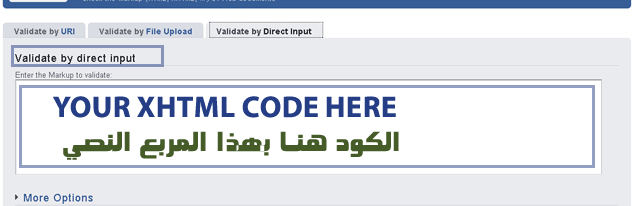
– التبويب الثالث ..من خلال كتابة الكود مباشرة داخل صندوق نصي …أي فحص مباشرة للكود وهذا غير مستحب لأنك لن تكتب الكود أونلاين علي الموقع ..ولكن أحيانا تريد فحص جزء معين ..من الكود فتنسخه وتلصقه بهذا ..وسيعرض لك النتيجة ..
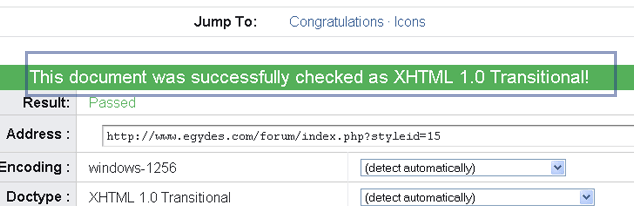
ومن خلال هذه التبويبات المختلفة تتيح لك ..فحص موقعك ..أما من خلال الرابط للموقع أو من خلال رفع الملف ..أو من خلال الكتابة بشكل مباشرة ..والشائع منها بواسطة الرابط ..ومنها تحصل علي نتيجة موقعك من خلال xhtml هل هو مطابق ام لا ، وليس هذا فحسب بل الموقع يتيح لك ..بعض التحذيرات ..وعلاج الأخطاء ..مثلا عدم قفل وسم معين ، أو غلق وسم قبل مكانه ..أي يوضح لك الأخطاء وعلاجها ..ومن خلال الممارسة ومتابعة الأخطاء ستحصل علي كود نظيف …وتري هذه الصورة ..
من خلال هذا الجزء أستعرضنا فحص كود xhtml …ايضا سنتعلم فحص كود css
– يمكنك فحص كود css ومدي مطابقته للمعايير من خلال هذا الرابط ….
ومن خلال ..زيارتك للموقع ستجد تشابه كبير بينه وبين نفس فحص xhtml من خلال التبويبات الثلاثة …
من خلال هذه التبويبات الثلاثة تستيطع فحص …كود الـ css
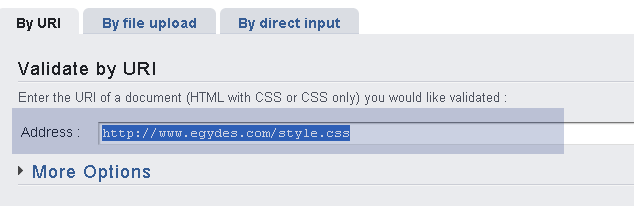
1- التبويب الأول بواسطة العنوان …مثلا
من خلال هذا التبويب يمكنك كتابة مسار ملف الـ css مثلا : http://www.egydes.com/style.css …وهذا هو مسار ملف السي اس اس بموقعك او اي موقع أخر ..اذن لو موقع اخر كيف ستعرف مسار ملف الـ سي اس اس css …أو وضع رابط الموقع مباشرة إذا كان ملف الcss يتواجد داخل كود html …أي كود Inline or Embded أم في حالة ملف خارجي فينصح وضع الرابط ..
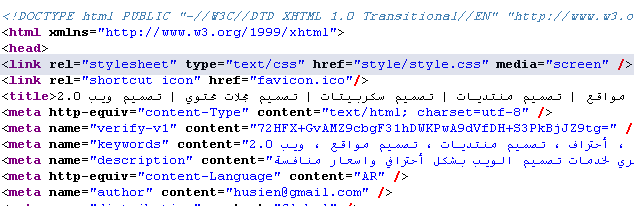
من خلال ..رؤية مصدر الصفحة أو View Source ..تعرض لك كود الصفحة كاملاً كـ xhtml ويمكنك بالتدقيق ورؤية المحتوي بين تاجي <head></head> معرفة مسار الـ css للموقع ..مثلا بالصورة بالأعلي ..نجد مسار ملف css هو style/style.css اذن المسار الكامل هوه www.sitename.com/style/style.css وتستبدل sitename بإسم الموقع ..
2- التبويب الثاني ..من خلال رفع ملف css وهو نفس طريقة ..html اي ترفع ملف الcss بإمتداد .css في المربع الذي يظهر لك بعد تحديد مكانة علي قرصك الصلب من خلال Browse
3- التبويب الثالث والأخير ..ايضا نفس طريقة html يمكنك كتابة كود الcss مباشرة وفحصه ..ومعرفة النتيجة
ومن خلال هذه الطرق الثلاث يمكنك فحص كود css ومعرفة هل مطابق أم لا وكذلك معرفة عدد الأخطاء ..وتزكيات الموقع w3c لحلها ..وتتبع الأخطاء حتي تري شاشة الفحص وأن موقع سليم ..
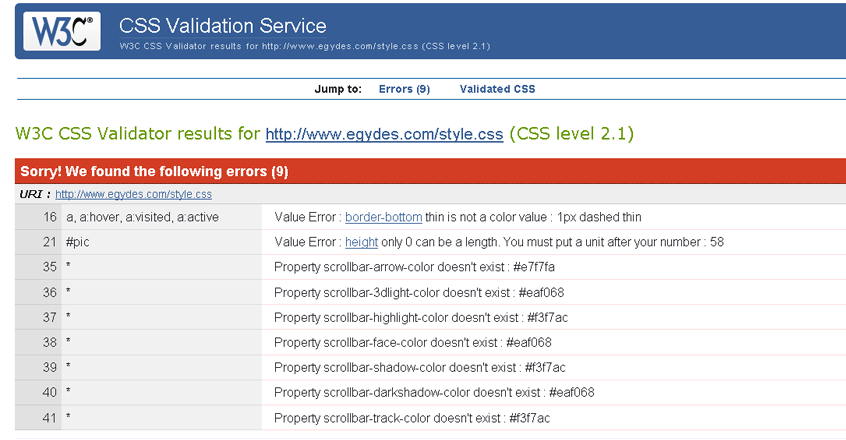
* مثال ..للنتيجة ونري أن ملف الcss به أخطاء وعددها 9 ونري تزكيات الموقع لحلها ..وأيضا أرقام السطور ..التي بها أخطاء لتسهيل الأمر
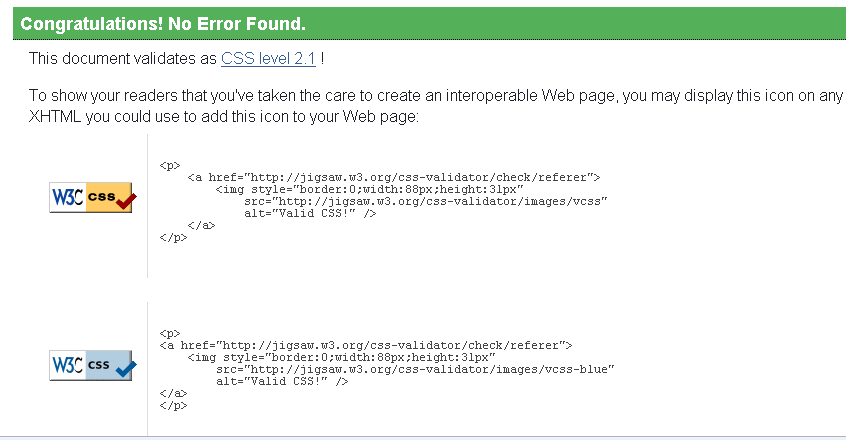
ومن خلال متابعة كل خطأ ستحصل علي كود نظيف وتري هذه الشاشة
وفي النهاية ..ستجد أن موقعك أو رابط اي موقع تريد فحصه …ستجد النتيجة أمامك ..سواء xhtml,css ..سواء مطابق ، أم غير مطابق ..وستعرف عدد الأخطاء وأماكنها وتزكيات الموقع لعلاجها …











جميل جدا حرصك على التوعيه مراعاة المعايير فى مواقعنا
و مجهود تشكر عليه فعلا 🙂
شكراً لهذه\ التدوينة
أتمنَّى الاستفادة مما جاء فيها.
موضوع اكثر من رائع يفيد الكثير من المصممين المبتدئين و غير المبتدئين
جزيل الشكر لك .. و جاري تطبيق الشرح ع موقعي .. http://sba7ont.com/blog
طرق مبتركة وجيدة
بوركت
سوف احاول تطبيق الدرس ان شاء الله بس اكتشفت عندى اخطاء كتير جداا لم اكن اهتم بها
يعطيك العافية والله موقعي ماني عارف ايش اسوي فيه تحليل موز ضعيف جدا
انا عندي بحث تقييم مواقع كيف بعرف انو الموقع متوافق مع html استخدمت هي الطريقة طلع عندي اخطاء وتحذيرات لحتى يكون الموقع متوافق هل مفروض مايطلع اخطاء وتحذيرات