10 مهارات اساسية لمصمم الويب
السلام عليكم
أهلا بكم من جديد ..اليوم سنتحدث عن بعض النصائح الهامة لمصمم الويب والتي يجب علي أي شخص يريد الدخول بعالم تصميم الويب او يمتهن هذه المهنة أن يتعلم ويهتم بمثل هذه التقنيات المختلفة ، فتصميم الويب لم يعد فوتوشوب وقليل من الفلاش وبرنامج تحرير لأكواد HTML بشكل جاهز ولكن أصبح تصميم المواقع أكثر تعمقاً من هذا حتي تستحق هذا اللقب 🙂 ..ويقال لك مصمم ويب ، لست أصعب الأمور ولكنها بالنهاية هي مجموعة نصائح أنصح نفسي بها أولاً وايضا أوصيكم بها ولكل فرد حرية الأختيار بين مواكبه جديد العصر وتقنيات الويب ووقتها سيجد سوق لخدماته بفضل أمكانياته التقنية بهذا السوق .
هذا المقال هو نتاج مجموعة خبرات وليس مقتصرا علي شئ واحد بل مجوعة من الأشياء التي يجب علي أي مصمم ويب ان يلم بها ..وهذه الأشياء تحتمل الصواب او الخطأ ولكن بالنهاية هي نتاج فردي لخبرات أكتسبتها بالعمل بهذا المجال التقني ، والمقال مترجم ومعدل من قبلي من خلال موقع sixrevisions .
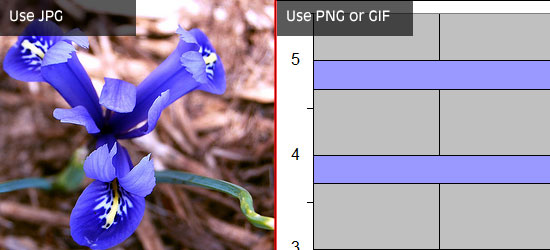
1- النصيحة الأولي ( قم بعمل تحسين لصور ورسومات التصميم علي الويب ) Graphics Optimize طبعا كونك مصمم ويب وتقوم بعمل تصاميم تعرض علي الشبكة العنكوبتية هذا يتطلب منك بعض المهارة في تحسين الصور لعرضها علي شبكة الويب وذلك لعوامل مختلفة أهمها بالأساس هو سرعة عرض الموقع لأنك كل دقيقة تمر علي المستخدم ينتظر بها تحميل صور وروسومات الموقع تفقدك نسبة كبيرة من الزوار فليس كل الزوار لديهم خطوط اتصالات سريعة وايضا ليس لديهم الصبر والوقت الكافي لتحميل صور موقعك الجميلة 🙂 فبالتالي هناك قواعد معينة لحفظ الصور علي الويب ، وهو مثلا إذا كانت صورة بها الوان محددة فأفضل نسق لهذا الأمر هو الصور GIF أما أذا كانت صور فوتوفرغرافية وبها كم كبير من الصور مثلا صور بشرية او صور عن اشياء موجودة بالطبيعة فأفضل نسق لحفظ مثل هذه النوعية هي صور JPG وكذلك إذا كان لديك صور بخلفية شفافة تريد أن تحتفظ بكون الخلفية شفافة وتستخدم ايضا الوان محددة فأفضل نسق هو PNG ، وبالتالي كونك مصمم ويب يجب ان تستخدم النسق المناسب لصورك وايضا تراعي حجم الصور من خلالها ضغطها ببرمجيات معينة تساعد علي تقليل حجم الصورة والمحافظة علي جودتها قدر الأمكان وهذه الخصائص متوفرة بالفوتوشوب ومعظم برامج التصميم المشهورة والتي تتيح لك خيارات مختلفة لضغط الصور والتحكم بعدد الألوان والنسق النهائي للصورة .

2- النصيحة الثاتية : ( اجعل التصميم بسيط ونظيف) Clean & Simple إن المصمم الناجح هو الذي يتقن اخراج موقعه بصوره تجعله تصميم معبر وبسيط وسهل التعامل معاه ، وعلي الجانب الأخر هناك تصاميم مختلفة لمواقع تكون معقدة ومحشوة بالعديد من التفاصيل والمحتويات من نصوص وصور وفيديو ووسائط مختلفة تشوه المنظر العام للموقع وتجعله صعب التصفح من قبل الزائر واعلم ان النظرة الأولي للزائر من خلال المنظر العام للصفحة تعطيه الأنطباع الأولي وبالتالي الدقيقة الأولي هل ستكون لك وتكسبك زائر جديد ومتابع قوي لموقعك ? ام خسرت زائر إلي الأبد ويسرع بإغلاق الصفحة والهروب إلي مواقع اخري 🙂
ان كون الموقع بسيط ومعبر وسهل التصفح من قواعد ( قابلية الأستخدام ) والتي توصي بجعل الموقع بسيط ومعبر ، والتخطيط ملائم لطبيعة الموقع والتركيز علي المحتوي المهم ويجب عند اضافة اي محتوي ان تقوم بعرضه بأكثر من طريقة وتختار الأفضل والأسهل لتوصيل الرسالة مباشرة للزائر وتسئل نفسك بعض الأسئلة : – هل أنا بالفعل بحاجة إلي هذا العنصر ؟ – ما أهمية هذا العنصر وهل فعلا مفيد للزائر ؟ – هل لو حذفت هذا العنصر سيؤثر علي الموقع ويجعل الزائر يرجع مرة ثانية لموقعي ام لا ؟ – هل هذا العنصر يساعدني بتوصيل رسالة وهدف الموقع أم ليس له أهمية ؟ هذه هي بعض الأسئلة والتي تساعد علي قابلية استخدام الموقع وبالنهاية تصب في مصلحة الزائر لأنها تصنع موقع معبر وسهل التصفح ويقوم علي تعزيز الهدف من الموقع بطريقة مباشرة ، وايضا يجب ان تحرص عند التصميم ان يكون التخطيط مناسب ولا تكثر من الرسوم والصور وتستعين بمكتبات UI ونماذج منها والتي تساعد علي افضل طرق العرض للعناصر علي شبكة الويب .

3- النصيحة الثالثة : ( التصفح أهم شئ بالموقع ) Navigation is Important طبعا اي موقع بالعالم يتكون من مجموعة محتويات او صفحات مترابطة سواء كان موقع ثابت او موقع ديناميك مبني علي برمجة خاصة ..وللتنقل داخل محتويات هذا الموقع يجب ان يتوافر ما يسمي شريط التنقل Navigation Bar ويعتبر التنقل داخل صفحات الموقع من الإشياء الحيوية والهامة لأنها وسيلة التنقل داخل موقعك وعرض المحتويات بشكل مباشر وكلما كان التنقل هذا بسيط وسهل كلما كان افضل بالنسبة للزائر ، ويجب عليك توفير الوقت الكافي لتخطيط هذا التنقل داخل الموقع لتوفير افضل طريقة عرض للتنقل ويجب ان تستخدم التقنيات المناسبة لهذا من Css او Java Script ، وكذلك قواعد قابلية الأستخدام ، قابلية الوصول : Web Accessibility , Web usability ، ويجب ايضا ان يكون شريط التنقل داخل موقعك يعمل تحت أسوأ الظروف حتي لو قام المستخدم بتعطيل عرض الجافا سكربيت وايضا ملفات css حيث يتواجد الآن اجهزة مختلفة للدخول علي شبكة الويب من اجهزة جوال ومساعد رقمي وغيرها والتي تمتلك قدرة صغيرة علي المعالجة وهناك ايضا قارئات الشاشة لذوي الإعاقة البصرية والتي تقوم بقراءة محتويات الشاشة وبالتالي يجب ان تحرص علي عرض شريط التنقل داخل موقعك بأفضل الطرق في أسوأ الظروف ، ويكون بسيط وسهل الوصول إليه ، وفي حالة كون الموقع يحتوي علي تصنيفات رئيسية وفرعية يجب ان توفر طريقة مناسبة لعرض المحتويات بطريقة مناسبة لسهولة التنقل داخل الموقع وعرض المحتوي بشكل سريع للزائر وهذا اهم شئ يبحث عنه الزائر هو كيفية التنقل داخل الموقع ومعرفة المحتويات وتصفحها والأستفادة من موقعك .

4- النصيحة الرابعة : ( استخدم الخطوط بحكمة وبمنهجية) Fonts لعل الخطوط علي الويب متوفرة بطرق مختلفة فهناك الخطوط العربية وهناك الخطوط الأنجليزية طبعا يتوافر كم كبير جداً من الخطوط المختلفة ولكن الأمر مختلف مع الويب فهناك قواعدة معينة لوضع الخطوط علي الويب مثلا الخطوط الأنجليزية يتوافر للويب قدر مناسب من الخطوط المختلفة ولعل اشهرها Verdana , Arial وغيرهم من الخطوط والتي يطلق عليها الخطوط الأمنة وهي خطوط ينصح بأسنخدامها لأنها متوفرة علي أغلب الأجهزة وانت مقيد بمجموعة معينة من الخطوط وتسمي الأمنة لأنها متاحة بنسبة كبيرة علي أغلب أجهزة الزوار ولا يمكنك استخدم اي خط بشكل عشوائي ، هناك حلول متقدمة لأستخدام الخطوط واتكلم عن الخطوط الأنجليزية مثل تقنية sFir وتقنية Cufon وهي تقنيات تعتمد علي الفلاش والجافا سكربيت تمكنك من اضافة اي خط ولكن بالنسبة للغة العربية الأمر متقصدر علي مجموعة معينة من الخطوط وهذه التقنيات لا تدعم العربية حاليا ولكن الأمر سيتم حله قريبا مع الدعم الكامل لتقنيات Css التي تمكنك من اضافة الخطوط المختلفة بكل سهولة ولكن حتي الآن معظم المتصفحات لا تدعم css 3.0 بشكل كامل ، لذلك سيتم العمل بالخطوط الأمنة وعند استخدامك لها يجب ان تنتبه أن الخطوط مهمه جداً وتبرز المحتوي النصي لموقعك وكلما اتقنت اسخدامها كلما كان مظهر موقعك جميل حيث يجب ان تكون العناوين الرئيسية بخط مميز وحجم اكبر وخطوط المحتوي مناسبة وبخط مميز يسهل قرائته ويجب الأبتعاد عن تقليل الحجم ويفضل الحجم 13 بكسل للخطوط وكذلك التناغم ما بين المسافة بين السطور وكذلك حالة الأحرف والمسافات بين الأحرف ويجب ان تكون الخطوط واضحة وسهلة القراءة ومريحة للعين بقدر كبير حتي تمكن الزائر من قراءة المحتوي وتمميز العناوين الرئيسية .

5- النصيحة الخامسة : ( الألوان سلاح ذو حدين) Colors
بعد الحديث عن الخطوط وأهمتيها نتطرق الآن إلي موضوع هام ولا يقل أهمية وهي نظرية الألوان ..الألوان شئ هام بموقعك سواء من ناحية التصميم او توافقية الوان النصوص ، فيجب ان تمتع الوان الموقع بالتنساق العام مثلا استخدام الوان غامقة للنصوص وخلفية التصميم ايضا غامقة هذه من الأشياء المزعجة جداً للزائر وتسبب له نوع من الأرهاق البصري ، ايضا يجب استخدام الوان مناسبة وليست صارخة وليست بالباردة يعني توافق بين الألوان وعند المزج بينهم يجب مراعاة التوافق وعدم تنافر الألوان وكذلك استخدام الوان مريحة للنصوص تجعل قراءة النصوص بسهولة ويسر .

6- النصيحة السادسة : ( تعلم أن تكتب الكود بنفسك ) Write Your Code
كما نعلم ان الأنترنت ليست فقط تصميم ولكن هناك شق اخر ويسمي التكويد وهو تحويل الصورة او التصميم إلي صفحة HTML ومن المفضل أن تكتب الكود بنفسك وبشكل يدوي ولا تعتمد علي البرمجيات الجاهزة المتعلقة بالتصميم والتي تقوم بأختلاق الكود بشكل ألي 100% ، مثل هذه الأدوات لها استخدمات مقننه ولكن لا يجب الأعتماد عليها بشكل كامل حيث تولد كود ألي يحوي العديد من الأضافات التي ليس لها داعي وايضا غير دلالي لمحركات البحث وبالتالي أنت تهدر مجهودك بالتصميم من خلال الأعتماد الكامل علي مثل هذه الأدوات ولكن يجب عليك أن تكتب الكود Xhtml,css يدوي حيث ستقوم بكتابه بنفسك بأسلوب يسهل عليك صيانته بالمستقبل وايضا سيكون دلالي وسهل الفهم لمحركات البحث وأقل حجما من الكود الناتج عن البرامج الجاهزة 100% .

7- النصيحة السابعة : لاتنسي التوافق والتحسين لمحركات البحـث SEO
لعلك تكتب كود الويب بشكل يدوي هذا له انعكاس اخر علي محركات البحث حيث يكون الموقع اكثر دلاليه وانت كأنسان تستطيع اضافة كلمات ووصف لبعض الروابط او الصور وبالتالي تنتج شئ عقلاني ومفهوم لمحركات البحث ، وكونك تستخدم المعايير القياسية وتعتمد علي xhtml, css بشكل كبير ولا تستخدم الجداول Tabless يجعل الموقع اكثر توافقية وسرعة وكذلك يسهل ارشفته من قبل محركات البحث المختلفة .

8- النصيحة الثامنة : يجب ان تفهم ان الزوار وقتهم ضيق واحيانا يتحلوا بالصبر ولكن ليس دائما
كونك تصنع صفحة ويب وتعرضها للزوار علي شبكة الويب هذا شئ جميل ولكن لكن تحافظ علي هذا الزائر الغالي يجب ان تهتم بطريقة عرض موقعك والتركيز علي المحتوي الهام فأول ثواني للزائر بموقعك يبحث عن المحتوي وهذا هو الأهم وبالتالي يجب عليك بالجزء العلوي من موقعك التركيز علي المحتوي وعرض افكار مختلفة للمحتوي لكي تسهل من وصول رسالتك للزائر بأسرع وقت وبدون جهد يذكر ، وهناك مواقع لا توضح هدفها ولا تضع المحتوي بشكل سهل للزائر مما يترتب عليه ان الزائر يشعر بالأرتباك ويقضي بعض الدقائق يبحث عن محتوي الموقع 🙁 وايضا وسائل التنقل إليه ، وبالتالي عند استغراقه لوقت طويل يهرع إلي إغلاق موقعك ويذهب إلي موقع اخر ذكي يعرض المحتوي ويبلور المحتوي بشكل مرئي للزائر وأنت بالنهاية فقدت زائر بل وساهمت بشكل عكسي بشعبية موقع اخر 🙂

9- يجب ان تهتم بالمتصفحات وتتعلم فنون المرواغة معها : Browsers War
المتصفح هو وسيلة عرض محتوي موقعك علي جهاز العميل وبالتالي يجب ان يظهر موقعك بشكل جيد علي متصفح العميل ..أعلم ان قضية المتصفحات قضية شائكة بسبب تنوع المتصفحات المختلفة وكذلك اختلاف الأصدارات لها ، ولكن الثابت والمختلف عليه بأنه الأسوأ ويعد كابوس خاص للمصممين هو المستعرض الخاص بمايكروسوفت IE 6.0 فهذا المتصفح سئ للغاية يعاني من عدم دعمه للمعايير القياسية ويتطلب من المصمم مجهود اضافي في تكويد الموقع لكي يتم عرضه علي هذا المتصفح ، هناك من لا يكترث بهذا المتصفح ولكن هناك نسبة كبيرة ايضا تستخدم هذا المتصفح وبالتالي صعب عليك أن تهمل هذه النسبة من الزوار ويجب عليك الأهتمام بالمتصفحات وجعل موقعك متوافق معها من خلال استخدامك لتقنيات مختلفة من Xhtml, css , java script والكثير من الحلول التي تحاول من خلالها تحسين صورة موقعك علي جميع المتصفحات ولا تخسر اي زائر لموقعك بسبب عدم إهتمامك ببعض المتصفحات .

10- اجعل تصاميمك اكثر مرونة وقابلة للصيانة والتحديث : Usable & Maintainable
بعد أنتهاءك من التصميم والقيام بمرحلة التقطيع والتكويد يجب ان تضع ببالك ان تجعل تصميم موقعك مرن وقابل للصيانة ..مرن كيف مثلا ان يكون تصميم موقعك متمدد وهذا سيكون علي معظم الشاشات معروض بشكل جيد او تستخدم عرض ثابت ولكن يكون مناسب علي أغلب الشاشات مثلا بعرض 1000 بكسل ولا تقوم بعمل التصميم بعرض 800 لإن دقة الشاشة 800 * 600 أنتهت ومضي عصر استخدامها ، نظراً للتطور الكبير بصناعة الشاشات ، ايضا يجب ان تقوم بفصل المحتوي عن التنسيق وهو الأستعانة بتقنيات xhtml, css من خلال وضع التعليمات الخاصة في Xhtml واستخدام css في التنسيق بأسلول خارجي وبالتالي هذا يسهل عليك مستقبلا تحديث والتعديل علي تنسيق موقعك بسهولة ، ايضا اضافة التعليقات في صفحات html وكذلك css هذا يزيد من سهولة تحديث او صيانة موقعك بسهولة مستقبلاً لأنك مفسر وموضح كل نقطة بالكود وليس كود مبهم .

بالنهاية هذه مجموعة نصائح وتزكيات أقدمها للمصمم العربي واضعها لنفسي ولكم فكلنا نتعلم والمرء لا يسلم من الأخطاء ، المقال مترجم ولكن ببعض التنقيح واضافة بعض الأفكار الخاصة ..وأتمني أن يكون مفيد لكم

فعلاً نصائح في محلها ..
استمتعت بالقراءة وسأحاول الآن الإطلاع على الموقع اللي ذكرته.
شُكراً لَك.
الموضوع جميل و النصائح أجمل
أعجبتني فكرة البساطة و الأناقة في التصميم
فأحيانا البساطة هي المفتاح Simplicity is the key
مجموعة نصائح رائعة ، ومدونة متميزة ، والشكر لتويتر !
تسلم يا حسين علي المقالة الرائعة
ولكن الجزء الخاص بالتكويد محتاج لتعلم اكثر مهارة حتي الواحد يتمكن منه
تحياتي
مشكور على هذا المقالة ولكن أتمنى أن تضغ رابط المصدر في المقالات المترجمة حتى نستفبد من هذا المواقع وشكراً
أشكر الجميع علي تعليقاتهم 🙂
وبخصوص موضوع المصدر للإخ : profstyle أقرأ التدوينة وركز بالجزء الأول ستجد أني ذكرت المصدر 🙂
ما هو مكتوب رائع لكن المشكلة كلها في الخبرة الشخصية !
والله صدق المثل الذي يقول(( لا تعطيني السمكه و لكن علمني اصطدها ))..
اشكرك اخي العزيز على هذه النصائح المهمة جدا جدا ..
ماذا سيفعل أكثر من ذلك ، لقد أوضح لنا جميعا كل الأشياء وعلى طالب الفائدة محاولة التجربة بنفسه ليخرج هو كذلك بنتائج ومسلمات .
شكرا مرة أخرى
there are also thing every web designer should know :-
1)Keep it simple
2)Know your HTML
3)Use “Web safe” fonts
4)Stick with standard layouts
5)Try to keep images small
6)On the same note, try to keep code clean
7)Avoid distracting elements on the page
8)Users Don’t Read, They Scan
9)Browser Compatibility
10)Keep Yourself Up To Date
To know them in details see this link :-
http://www.wpdfd.com/issues/85/things_every_designer_should_know/
,
http://tech.spmmf.com/2009/06/are-you-web-designer-or-web-developer/
Salam
🙂
حلوووووووووووو كتيرررررر
راح احمل الكتاب وكترنا هي الكتب
الله يعطيك العافية
نصائح جميله ومفيدة ..
مشكور لكم على هذا اللابداع
السلام عليكم
بارك الله فيك أخي الكريم على التدوينة المميزة.
تحياتي
حلو كتيييييريسلمو ايديك:)
تسلم على المجهود دا
بجد رووووووووعه