ملخص الدرس الثاني من دورة css
السـلام عليـكم
أهلا بكم في المخلص النصي السريع لمحتوي CSS ( الدرس الثـاني ) ..تم تقديم الدرس بشكل ملفات فيديو مع تعليق صوتي (سكرين كاست ) وأقدمه بشكل أخر كنص لأصحاب الأتصال البطئ والبعض يعاني من حجب اليوتيوب ولكن أعذروني لهذا فلست أملك أتصال سريع يمكنني من إعادة الرفع علي مراكز تحميل فيديو أخري وأتمني إذا كان لديكم مراكز تحميل فيديو جيدة وغير محجوبة أرجو إرسال الرابط إلي حتي يتسني لي الرفع بالدروس القادمة إن شاء الله عليه
توضيح : الرجاء الضغط علي اي صورة بالدرس لعرضها بالحجم الطبيعي ..
تكلمنا بالدرس علي عدة نقاط وهي كالتالي :
1- طرق كتابة Css
2- الفرق بين Inline, Embded, External
3- مكونات جملة css
4- الفرق بين ID, Class
النقطة الأولي :
لعل طرق كتابة الcss متنوعة وهناك 3 طرق حتي الآن وهي Inline, Embded, External أي أن css توفر لك مرونة الأختيار بين 3 طرق مختلفة وكل شخص حسب نكهته وحريته وأختيار الطريق المحببه إليه وإن كان المفضل دائما الكتابة بطريقة External لأسباب سيتم شرحها هنا تباعا ..
ما هي Inline :
Inline هي طريقة كتابة جملة css في وسم Tage Html في نفس التاج .. 🙂 وكيف هذا ؟ ستكون الصورة معبرة أكثر
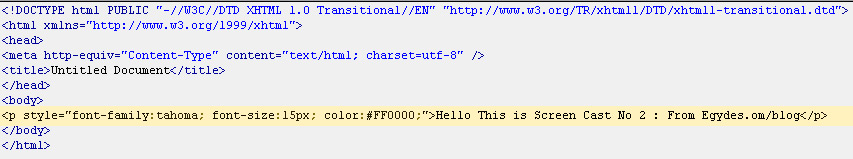
اضغط علي الصورة لعرضها بشكل أكبر ..ايضا ستجد أنه تم كتابة وسم P أي Paragraph فقرة ..وكتابة نص تقليدي بها والآن نريد تنسيقها مثلا أضافة خط وتكبير الخط وتغيير لونه ..الآن تأتي Css لتنسق وتقوم بهذه العملية من خلال وضع وسم Style بجانب P وكتابة أوامر جملة css مثلا خاصية تغيير نوعية الخط Font-family وتأخد قيمة Tahoma اي خط تهوما ، أيضا حجم الخط Font-size ويكون 15 بكسـل ، ايضا لون الخط ويختصر إلي Color ويأخد قيمة بالسداسي عشر #Ff0000 وتكون لون أحمر ..
وعند عمل معاينة للكود من خلال المستعرض الخاص بكم مثلا FireFox ستجد أن الفقرة هذه أخدت خط تهامي وحجم 15 بكسل ولون أحمر ..إليس شئ ممتعا 😀
نتنقل إلي الطريقة الثاانية وهي Embded :
الطريقة هذه مختلفة بعض الشئ عن Inline حيث أنها توضع بين وسمي الرأس Head tags للصفحة مثلا سكربيتات الجافا سكربيت وغيرها ..من خلال فتح وسمي <Style> وتحت هذا الوسم يتم كتابة جمل لغة css المختلفة التي تتحكم بشكل وموضع الكائنات بالصفحة ..
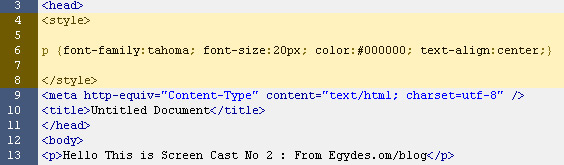
ملاحظ هنا تم كتابة وفتح تاج <Style> وهذا بين وسمي الرأس Head ومن خلاله سيتم كتابة جمل css للتحكم بخصائص العـنصر P …ولا تنسي تغلق الوسم بعد الأنتهاء </style> ويجب أن يوضع بين وسمي الرأس فهذا هام جداً ..
من خلال جملة css بالصورة نريد أن نغير نوع الخط أيضا إلي تهامي ، حجم 20 بكسل ، اللون سيكون أسود ، وتم اضافة خاصية جديدة وهي محاذاه النص سيكون متوسط الصفحة ..وبهذا أذا عرض هذا الكود علي أي متصفح سيتم تطبيق هذه الأشياء ..
الطريقة الثالثة وهي المفضلة والشائعة دائما وهي External
ومعناها استدعاء ملف css بشكل خارجي اي تقول بعمل إستيراد لملف Css ومن خلاله يتم وضع كافة اوامر جمل css التي تتحكم بمحتوي صفحتك ..وقولت مسبقاً أن هذه الطريقةجيدة ومحببه لماذا ؟
– لأنها تقوم بأستدعاء ملف css بشكل خارجي وهذا الملف بيه معظم أوامر css لموقعك وعند تحميله ينزل هذا الملف عند المستخدم كـ Cash وعندي أستدعاء أي صفحة أخري يتم عرض هذا الملف وتحميله أسرع لأنه موجود اصلا بالكاش ..
– ايضا هذا الملف يكون مجمع لكل اوامر css المتحكمة بموقعك وفور طلب اي تعديل او تحديث علي تنسيقات أو تموضع عناصر الموقع ترجع لملف واحد وهذا اسهل وأبسط عند التحديث أو تعديلات علي الموقع .
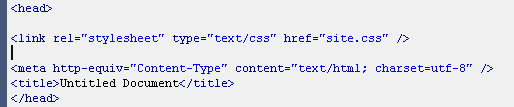
نلاحظ أن طريقة كتابة External اي بين وسمي Head ايضا مثل Embded ويتم كتابة وسم Link ومن خلاله سيتم تحديد مسار ملف css وهو Site.css ونوع الملف css كما موضح بالأعلي ..
من خلال هذه الطرق الثلاثة يمكنك كتابة جملة css سواء داخل تاج HTML او بنفس الصفحة بين وسمي الرأس ، أو وضع جميع الأوامر بشكل مستقل بملف خارجي وهي الطريقة الأخيرة وهذه المفضلة والمحببه دائما عند كتابة اي css بأي موقع .
الآن نتنقل إلي النقطة الثانية وهي : مكونات جملة css

ملاحظ أن اي جملة css تتكون من الselector وهو العنصر المراد تطبيق الخصائص عليه مثلا P, Img, Table اي كائن ..، هناك الخصائص Poperties مثلا font-size – Color – Text-align اي خصائص الكائن نريد مثلا التحكم بلونه ، حجمه ، إرتفاعه ، عرضه ، لون الأطار ..إلخ ، وهناك قيم Values اي مثلا نوع الخط : تهامي ، لون الخط : أحمر …Font-size:tahoma; color:red; وفور أنهاء اي خاصية وأعطائها قيمة يجب اضافة رمز ( 😉 حتي تعرف أنه بذلك أنتهت هذه الخاصية ويمكنك كتابة أكتر من خاصية بنفس الجملة ..
وبهذ تم معرفة كيفية كتابة جملة css بكل سهولة اي الأول تكتب العنصر المحدد مثلا P اي كائن الفقرة ثم تفتح قوس {} ومن خلال هذا القوس تكتب خصائص العنصر وقيمها المطلوبة وبينها (;) ..
النقطة الثالثة تحثنا عن الفرق بين Class, ID اي الفرق بين المعرف والفئة بالعربية ..

لعل أهم ما يميز لغة css أنه توفر سهولة ومرونة عالية للتحكم بالكائنات ومنا ضمنها Class, ID احيانا تريد عمل بعض التطبيقات بشكل عام علي كائنات معينة مثلا كائن صورة Img وتريد تستثني من هذه العمومية صورة معينة فكيف هذا ؟؟ !
يتم هذا من خلال Class, ID ..من خلال عمل تخصيص لكائن IMg بإسم معين ..مثلا
نلاحظ من هذه الصورة أن تم اضافة كائن HTML كصورة IMG وتم تخصيصها من خلال معرف خاص بها ID وهو MYIMAGE وعند كتابة أوامر css لهذا المعرف يتم كتابة رمز # قبل اسم هذا الكائن ووضع الخصائص المختلفة له من أطار وطول وعرض ..إلخ
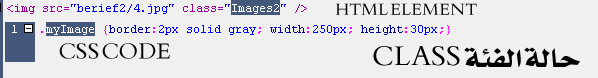
بهذه الصورة حالة عمل Clas اي الفئة ..ويتم كتابة أسم الفئة ClassNamr متبوعا بعلامة = ثم اسم الفئة بين “” ..Class=”Image2″ وعند استدعاء هذه الكلاس في ملف Css يتم وضع نقطة قبلها (.) ثم اسم الكلاس كما بالصورة فوق ..

سؤال جيد متي نستخدمهم ؟ هذا راجع لك يمكنك أستخدام ID في حالة كون هذا الأسم لن يتكرر بملف Unique Value اي قيمة فريدة ، أما بخصوص Class فالأسم سهل ويمكنك تكراره حسب الطلب ..أذن الأمر راجع لك بالنهاية ..
وإجمالاً تم الحديث عن هذه النقاط بالدرس وكان هذا ملخص سريع ..للدرس وأتمني يكون مفيد ..وأنتظروني إن شاء الله بالدرس الثالث ..والله المستعان






أتابع الدروس وأستفيد منها جيدا، وأتمني أن تشرح لنا كيفية عمل الهيدر، وكيفية تقسيم الصفحة، ثم الفوتر.
و لو عندك متسع من الوقت أرجو مراسلتي على الإيميل لكي اتمكن من مراسلتك مباشرة لبعض الاستفسارات.
فدروسك ممتازة، وشرحك سهل وبسيط ومفهوم جيدا.
زادك الله علما وفضلا، ومتعك بالرزق الوفير والصحة والعافية.
بارك الله بيك دروس جميله ومفيده وشرح سلسل
بأنتظار تكملة الدروس كاملة وادعيلك بالخير
استفدت من دروسك ومن المدونة
اخوك من العراق
اشكرك من قلبي