تعلم خدع وطرق كتابة ملفات css أفضل وأسرع
بفضل الله سنقدم 8 نقاط من خلالها سيتم عمل تحسين بملفات الأنماط الأنسيابية الخاصة بموقعكم حيث سيتح هذا تخفيض حجم الملف بالبايت مما يؤدي إلي سرعة تحميل عبر المتصفح ويوفر سرعة وأمثلية بالكود
الدرس مترجم من موقع …divitodesign.com
توضيح : طبعا عند عمل ملفات الأنماط الأنسيابية بموقعك دائما والغالب بعالم الويب هو وضعها بين وسمي الرأس بصفحة الموقع مما يستدعي تحميل هذه الملف وكلما كان حجم هذا الملف اصغر كلمان كان سريع التحميل ..
النقطة الأولي
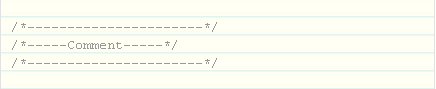
التعليقات ..ملاحظ التعليقات تسهل تفصيل الموقع ومعرفة وظيفة كل جزء علي حد وعند العودة للملف وتشاهد التعليقات تسهل معرفة التخطيط ووظائف كل مجموعة ولكن هناك طرق افضل لكتابة التعليقات
هذه الطريقة التقليدية

ونلاحظ هنا أن التعليق مكتوب علي هذا سطر كنوع من تنسيق التعليقات والتزين والإفضل استخدام هذا

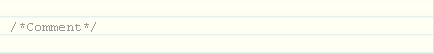
حيث ملاحظ أن التعليق مكتوب علي سطر واحد أفضل ..لتوفير الأحرف ومثلا لو أكتر من 20 تعليق بالصفحة راح يوفر الكثير
من الحروف والمسافات
النقطة الثانية
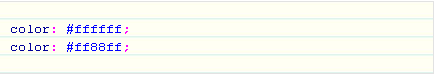
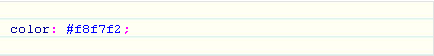
الألوان ملاحظ عن تحديد ألوان معينة للنص أو خلفية الموقع أو أي درجة لونية بالموقع ملاحظ كتابة الكود ب..نظام السداسي عشر Hexadecimal حيث يكتب بأول اللون #000000 مثلا
ملاحظ عند كتاية أي كود لوني يكتب بهذا الشكل التقليدي

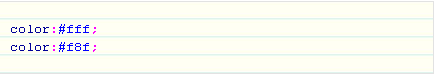
ولكن يمكن من خلال لغة الأنماط الأنسيابية تقليل حجم احرف الدرجات اللونية وأختصارها بشكل موفر

ولكن هناك بعض القيم اللونية لا يمكن أستخدام الأختصارات بها مثل

النقطة الثالثة
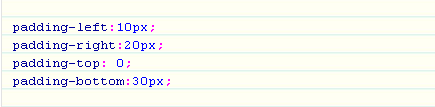
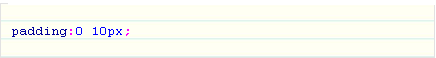
لماذا تستخدم أكتر من سطر ويمكن أستخدام سطر واحد فعلي سبيل المثال هذا كود تقليدي ..

ملاحظ أنه تم كتابة نفس الخاصية بأختلاف الموضع علي أكتر من سطر وهذا سوف يؤدي إلي تضخم ملف الكود بدلا من مثلا 50 سطر إلي 100 واكثر ويفضل استخدام الكود بهذا الشكل

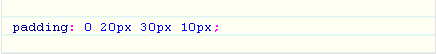
حيث ملاحظ تم كتابة نفس القيم بسطر واحد وهذا يعد ابسط واسرع بالتحميل ..وتؤدي نفس الوظيفة حيث Top, Right, Bottom, Left
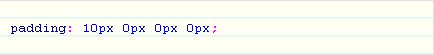
مثال أخر ..كود تقليدي بهذا الشكل

ستم كتابتة بهذا الشكل حيث هناك قيم مكرره ..والمطلوب هو اختصارها

النقطة الرابعة
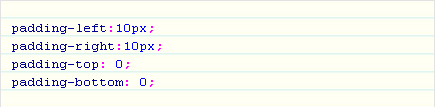
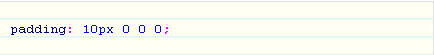
وهو التعود علي كتابة قيمة البكسل ..حتي ولو كانت القيم صفر ما الداعي !! شاهد الصورة

ملاحظ هنا كتابة القيمة ولو كانت بالصفر بالبكسل ..فما الداعي حيث أنها صفر ..وشخصيا كنت أفع في هذا الغلط ولكننا نتعلم من بعض 🙂
ستكتب بهذا الشكل ..وطبعا مع كبر حجم الملف سيوفر الكثير من الحروف

النقطة الخامسة
ملاحظ عند كتابة أسماء ..classes or ID تكتب ببعض الأسماء الطويلة مثلا header-top-navigation …
وهذا الأسلوب غير مرن مثلا عند إرسال الملف او عند التعديل ستطلب الكتابة أو التعديل بهذا الأسم الطويل الذي يصعب تذكرة أو كتابة حروفه وأيضا يتتطلب حجم اكبر للمف ..حيث أن الملق بالبايت وطبعا عند كتابة أسماء طويلة سيكبر حجم الملف
النقطة السادسة
مسح جميع الخواص أو القيم الغير مطلوبة وكذلك أسماء classes, Ids
ملاحظ أحيانا عند عمل ملف الأنماط الأنسايبية تجد أنك أنشأت بعض القيم التي ليست ذات أهمية أو اسماء كلاسات أو معرفات غير مطلوبة ..وبالتالي يجب عليك حذفها من الملف ..لتقليل الحجم وسيوفر سرعة بالتحميل
النقطة السابعة
أنشأ أكتر من عنصر ..يحملوا نفس القيم …سأفسر الأمر ..أحيانا تجد أن هناك مجموعة من الكائنات مثلا
h1,h3,5

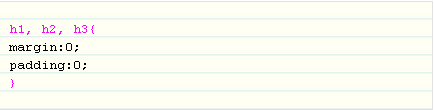
يشتركوا في بعض الخواص وبدلا من كتابة كل عنصر علي حدة ..يفضل جمعهم والفصل بينهم بهذا الشكل

ملاحظ هنا جمعهم تحت مجموعة قيمة واحدة وهذا سيوفر الكثير من السطور والأحرف بملف الأنماط الأنسيابية
النقطة الثامنة
يوجد العديد من المواقع التي توفر أدوات جاهزة لتقليل حجم الملف من أزالة السطور والفواصل الغير هامة ..حذف اي شئ غير عام ..وستجدها بهذه الروابط

شكرا لك ..
كنت افكر في طرح درس عن نفس الموضوع .. كنت ساتحدث عن نفس النقاط بالاضافة الى بعض النقاط الاضافية .. ربما طرحت هذا الدرس لاحقا بعد الاختبارات ..
السلام عليكم
أهلا بيك أخي فؤاد وأسعدني تعليقك ..إن شاء الله الدرس عجبك ..ومنتظر جديد النقاط منك التي ستضيفها لمدونتك بهذا الدرس ..بالتوفيق لك ..
روعه إبداع , موضوع جميل ومتقن شكراً لك أخوي حسين على الموضوع الرائع
وتم المشاركه في قوقل ريدر
اطيب تحياتي لك
شكراً لك عبد الملك ..وإن شاء الله تجيد المفيد بالمدونة أكتر واكتر مستقبلاً ..لا تنساني من دعائك ^_^
مقال رائع استفدت منه كثيرا
ووجدت في احد التصاميم هذا الكود ولا اعلم مدى صحته
*{margin 0}
اعتقد بيوفر الكثير في كتابة الكود ولكن بيكون استخدامه في حالات خاصه قليله
انا مش فاهم حاجة ياريت تضيفو اميلي عندكو وتفهموني او اعطيكو الموقع وتفعلوة ليا وجزاكم الله خير
والنبي ياجماعة ماتهملوني
هذا الدرس أخي مقدم للفئة المتقدمة بـ css وهي كيفية كتابة كود بشكل أفضل ومحسن ..أتمني تتابع دروس css سواء هنا أو بالمدونات الأخري العربية ..وستستفيد من الدرس
لا افهمشئ
No Comment
تابع دروس css في مختلف المواقع وستفهم بإذن الله ..:)
الموضوع تقريباً أفهم محتواه من الإختصار والأكواد .. وفعلاً كون الكود في منتهي الصغر ويعطي نفس النتيجة .. وأظن افضل كتير الإختصار لإنه عند التغيير يصبح إنجاز إنك تعدل في سرعة وخفة .. أخوي حسين عادل درس رائع ومتقن جداً وفي نفس الوقت مفيد ..
تحياتي
حسام عادل ,,
@تصميم مصري
واحد من افضل المواضيع التي استمعت و استفد من قرائتها , تسلم اييدك و الف شكر ليك على وقتك و كتابة الموضوع بطريقة سهلة و بسيطة . و ايضا احب ان اضيف : تصميم المدونة و خصوصا من قبلك عمل اهنئك عليه و اجتهاد ممتاز
و يشرفني ان تكون أخ و صديق عزيز لي.
الف تحية احترام و تقدير لحضرتك.
Karar.A.R
CH-Baden
اشكرك جدا على هذه الدرورس لني بجد محتاجه اتعلم تقنية css
بصراحه جزاكم الله عنا كل خير
واتمنى التوفيق لك وللمدونهـ
شكرًا 🙂
يا معلم يا معلم يا معلم
ايه الحلاوة دى يا باشا
اشطا .. ان شاء الله هعمل زي ما انت بتقول
والاستايل بتاعك ده حلو
درس قمة في الروعة، بالتوفيق
شكرآ جدآ يا أستاز حسين علي الشرح هوا مميز اني اتعلمت منه أشياء كنت أجهلها بس حسيت أوي إنك بخيل في في إستغلال المساحات وشكلي هتعدي منك وهكون أبخل منك ههههه مع تمنياتي لك بالتوفيق:
جزاك الله خير , مبسط و مفهوم.
جزاكم الله عنا كل خير
شرح متعوب عليه جدا
دائما متميز في الانتقاء
سلمت على روعه طرحك
نترقب المزيد من جديدك الرائع
دمت ودام لنا روعه مواضيعك
دائما متميز في الانتقاء
سلمت على روعه طرحك